


Retos
El desarrollo de Voxel Online fue un trabajo en equipo que requirió coordinar esfuerzos técnicos, pedagógicos y de diseño para superar desafíos como la integración con sistemas existentes en la escuela o la adaptación a un público específico.

Integración con la estructura de Voxel School
Voxel Online debía integrarse con los sistemas de gestión académica y de información de la escuela, lo que requirió un trabajo de investigación interna coordinado con los equipos técnicos de la institución.

Escalabilidad
La plataforma debía ser capaz de soportar un gran número de usuarios simultáneos, lo que requiere una infraestructura estable y el diseño de una arquitectura robusta y escalable.

Feedback continuo
Obtener feedback constante de los alumnos y profesores fue esencial para realizar mejoras continuas en la plataforma. Utilizamos multitud de herramientas para identificar patrones de uso y posibles puntos de fricción.

Calidad, internacionalización y personalización
Asegurar los estándares de Voxel School adaptándolos al público latinoamericano implicó ajustar contenidos y estructuras a las expectativas culturales de los usuarios.
Problem Statement
Los estudiantes desean aprovechar la flexibilidad del aprendizaje online, pero buscan la confianza, cercanía y calidad que ofrece el modelo presencial al que están acostumbrados.
Primera Fase: MVP
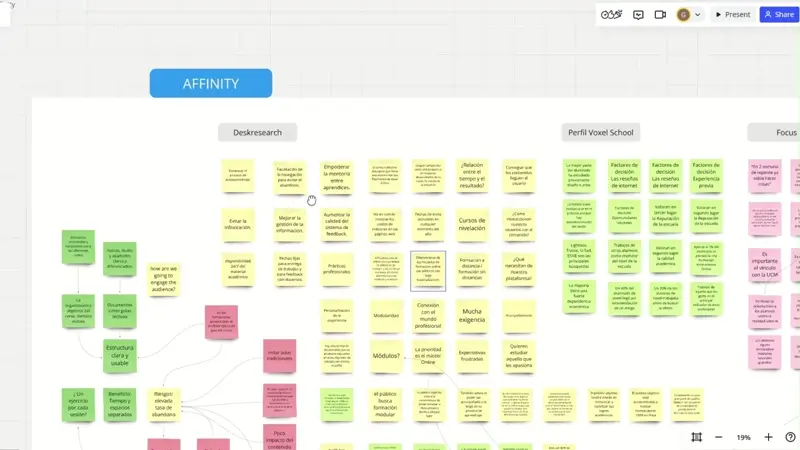
Research
En la fase inicial, se realizaron entrevistas con estudiantes semipresenciales en Voxel School para detectar necesidades y limitaciones del modelo. También se llevaron a cabo reuniones con los equipos técnico y administrativo de la escuela para analizar procesos internos y planificar mejoras en la gestión del backoffice. Asimismo, se consultó con docentes y expertos para identificar los requisitos pedagógicos y del diseño instruccional.
Los stakeholders, por su parte, exploraron opciones como Moodle y otras plataformas de e-learning existentes. Sin embargo, el análisis técnico y operativo concluyó que estas soluciones no ofrecían la independencia necesaria, además de limitar las posibilidades de personalización y escalabilidad futura del proyecto.
Técnicas utilizadas
- Entrevistas y encuestas: Con alumnos y profesores del centro para entender sus expectativas y preocupaciones.
- User Journey Mapping: Creación de mapas visuales que representaban las interacciones clave de los usuarios con la escuela y la diagramación de los flujos de los estudiantes.
- Benchmarking: Comparación con plataformas de e-learning para identificar las mejores prácticas y áreas de diferenciación.
- Estudios etnográficos: Observación de las dinámicas educativas en aulas presenciales y virtuales para profundizar en el contexto del usuario.

Principales Insights
Durante la fase de investigación, se identificaron patrones clave que definieron las expectativas y prioridades de los estudiantes y se profundizó en la organización y funcionamiento de los procesos internos de la escuela y sus estándares educativos. Estos insights permitieron comprender mejor sus necesidades y desafíos, lo que guiaría las decisiones de diseño y la evolución de la plataforma hacia una experiencia más adaptada y eficaz.
- Comodidad del modelo online y confianza del presencial: Los estudiantes valoran la flexibilidad online pero buscan la cercanía y confianza del presencial.
- La figura del maestro como referente: Los docentes siguen siendo esenciales en el proceso educativo, no solo por su conocimiento, sino por su impacto en la mentalidad y carrera del estudiante.
- Resultados rápidos: Los estudiantes quieren ver avances rápidos, especialmente en su portfolio, para evitar la frustración y mantener la motivación.
- Modelo 360 o ecosistema Voxel: Los estudiantes buscan una integración con la industria que amplíe sus horizontes educativos y laborales.
- Salida laboral: Los estudiantes busca mejorar sus perspectivas laborales, por lo que la formación debe estar enfocada a la empleabilidad y actualizada con las necesidades de la industria.
- Valor de la experiencia autodidacta: Las búsquedas en internet sirven como refuerzo y profundización de las clases. Deben incluirse referencias y enlaces para enriquecer la experiencia educa
- Aprendizaje online como valor en sí mismo: La flexibilidad y la autonomía del aprendizaje online les prepara para un entorno digitalizado.
- Comunicación con la institución educativa: Resulta fundamental para el estudiante y para el docente mantener canales abiertos de comunicación que permitan la canalización de dudas y el feedback.
Objetivos de la Primera Fase
La primera fase del proyecto se centró en validar la viabilidad del modelo online a través de un enfoque ágil y práctico. La prioridad fue desarrollar un prototipo funcional que permitiera comenzar a operar y recoger datos reales de los primeros estudiantes, minimizando los riesgos y optimizando recursos. Los objetivos principales fueron los siguientes:
Metodología 'Fail Fast'
Crear una versión ligera y operativa de la plataforma para acelerar la puesta en marcha del proyecto y recopilar datos de usuarios reales.

Adaptarse a la infraestructura de Voxel School
Ajustar los procesos y recursos de Voxel School para que el nuevo modelo online se integrara sin fricciones con la organización existente.

Un e-commerce automatizado
Crear una plataforma de venta online que permitiera la comercialización automática de cursos, simplificando la gestión de matrículas y pagos.

Minimizar costes y optimizar recursos
Se optó por soluciones accesibles y flexibles que permitieran pivotar con rapidez en función de los resultados obtenidos.

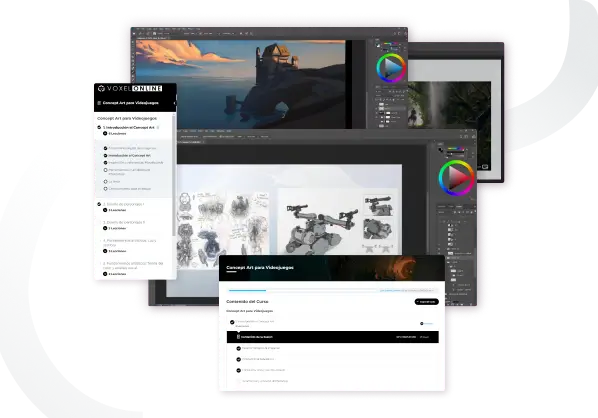
Implementación de contenido en un LMS
Asegurar el acceso inmediato de los estudiantes a los recursos proporcionados por los docentes para comenzar su formación.

Diseño multiplataforma con acceso 24/7
Una plataforma disponible en cualquier dispositivo y en todo momento, que permita el acceso desde cualquier lugar y según su disponibilidad.

Testeo y métricas
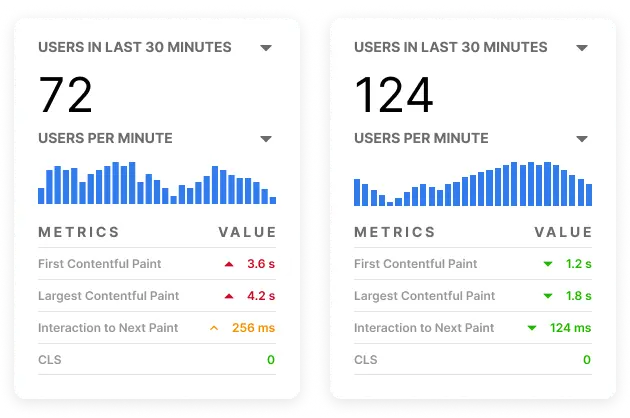
Durante el testeo, se monitorizaron diversas métricas que ofrecieron una visión clara del rendimiento del MVP y del nivel de satisfacción de los usuarios. Para asegurar el éxito de la plataforma, realizamos pruebas y analizamos métricas clave que nos permitieron mejorar el rendimiento y la experiencia de los alumnos. A través de estos datos, identificamos áreas de mejora y optimizamos la funcionalidad y la interacción con los contenidos, ajustando la plataforma según las necesidades reales de los estudiantes y docentes.
Velocidad y estabilidad de la plataforma
Tras analizar el rendimiento de la plataforma, se identificaron varios problemas que afectaban la navegación y la finalización de cursos.
- Cargas lentas y fallos en páginas principales.
- Inestabilidad en momentos de mayor tráfico.
Solución Implementada: Migración de la LMS desde Wordpress a un entorno propio, mejorando estabilidad, tiempos de carga y la flexibilidad para el desarrollo nuevas herramientas ad-hoc.
- Permanencia media por usuario: de 18 min a 32 min (⬆️ 78%).
- Finalización de cursos: de 58% a 85% (⬆️ 47%).


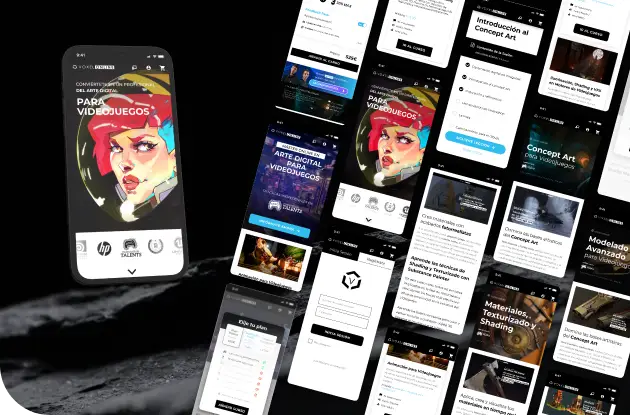
Contextos de uso y Dispositivos empleados
Inicialmente, desarrollamos la plataforma con un enfoque mobile-first para facilitar el acceso flexible desde cualquier dispositivo. Sin embargo, los datos de uso y el feedback de los alumnos mostraron que el 84% prefería acceder desde ordenadores para visualizar mejor los detalles de las clases.
Solución Implementada: Rediseñamos la experiencia hacia un enfoque desktop-first, optimizando la visualización en pantallas grandes y mejorando el acceso a recursos clave.
- Reducción de tasa de abandono: -59.09%
- Finalización de cursos: de 58% a 85% (⬆️ 47%).
Nuevos patrones de navegación y búsqueda
El análisis de patrones de navegación con Hotjar reveló que nuestros usuarios seguían un "mindset" específico al buscar contenidos y productos, diferente del que habíamos asumido inicialmente. El sistema de etiquetas y la arquitectura original no se ajustaban a sus expectativas ni a su forma natural de explorar la plataforma.
Solución Implementada: Reestructuramos la arquitectura de la información y ajustamos el sistema de navegación para alinearlos con los patrones culturales y comportamientos observados. El cambio afectó tanto al e-commerce como a la LMS, mejorando la orientación y facilitando el acceso rápido a los contenidos.


Mejora de la interactividad y los materiales docentes
A través del análisis de las métricas de uso y la retroalimentación de los estudiantes se detectó que los materiales educativos y las interacciones en la plataforma no eran suficientemente dinámicos para fomentar la participación activa y la retención de los usuarios.
Solución Implementada: De la mano de nuestros docentes se incorporaron materiales interactivos, como presentaciones dinámicas, videos, representaciones 3D, se añadieron desafíos y cuestionarios al final de cada módulo y se introdujeron guías, infografías, y documentos complementarios que permiten a los estudiantes profundizar en los temas de forma autónoma.
- Feedback Positivo: El 85% de los estudiantes reportaron una experiencia de aprendizaje más dinámica.
- Mejora en el Compromiso: El 90% de los estudiantes valoraron positivamente los nuevos retos y ejercicios interactivos, considerando que les ayudaron a entender mejor los contenidos.
Segunda Fase: Voxel Online 2.0
En esta etapa, se abordaron mejoras clave para optimizar la plataforma, desde la estabilidad técnica hasta la experiencia del usuario. Se priorizaron ajustes en la arquitectura, navegación y procesos internos, adaptándolos a las necesidades específicas del público objetivo. Además, se introdujeron herramientas y contenidos diseñados para enriquecer el aprendizaje y fomentar una interacción más fluida entre alumnos y docentes.
Las mejoras implementadas abarcaron desde la migración tecnológica a un entorno más robusto, hasta la reorganización de procesos internos y la creación de herramientas que favorecieran tanto la comunicación como la autonomía de los alumnos. Además, se introdujeron cambios en la arquitectura de la información, los sistemas de navegación, y en el diseño instruccional, priorizando un aprendizaje interactivo y accesible para las necesidades específicas de los usuarios.
Migración a un entorno de desarrollo propio
Se migró la plataforma educativa a un LMS propio, mejorando estabilidad, personalización y escalabilidad, mientras el e-commerce permaneció en WordPress integrado con HubSpot.
- WordPress: Conservado como base para gestionar la arquitectura del sitio y el contenido principal.
- WooCommerce: Integrado con HubSpot para automatizar la gestión del e-commerce y la captación de leads.
- HubSpot: Utilizado para centralizar y automatizar los flujos de comunicación y seguimiento de alumnos.
- LMS Personalizado: Creado ad hoc para ofrecer un entorno educativo robusto, estable y adaptado a las necesidades de los usuario

Optimización de Flujos de Captación y Matrícula
Se ajustaron los procesos de integración con Voxel School y HubSpot para automatizar la gestión de leads, simplificar la comunicación y agilizar la matriculación, mejorando tanto la eficiencia interna como la experiencia del usuario.

Evolución del Modelo Educativo
El modelo educativo de Voxel Online evoluciona y sufre una transformación significativa:

Creación del Canal de Discord
El canal de Discord se introdujo como una herramienta clave para mejorar la interacción entre estudiantes y coordinadores:
- Espacios organizados por másteres y módulos para fomentar la colaboración.
- Comunicación en tiempo real para resolver dudas y ofrecer soporte continuo.
- Anuncios de novedades, tutorías y retos semanales en un entorno centralizado.
- Comunidad activa que refuerza el aprendizaje colaborativo.

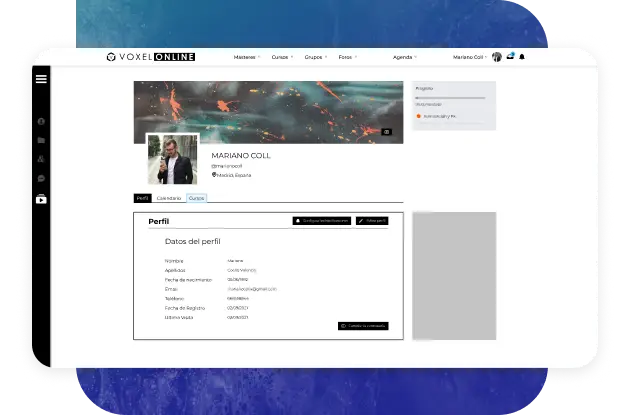
Heading
El nuevo campus virtual fue diseñado para centralizar y optimizar la experiencia de aprendizaje, ofreciendo a los alumnos la posibilidad de navegar por su plan docente y seguir su progreso académico.
Además, podrán consultar el estado detallado de sus asignaturas, entregas y evaluaciones, acceder a repositorios de entrega y recursos complementarios, y contar con un calendario que integra fechas de entregas, eventos y tutorías. También podrán conectarse al canal de Discord, acceder al soporte técnico y contactar directamente con el equipo de coordinación académica.
Conclusiones
El proceso de transformación digital de Voxel School representa un desafío complejo pero enriquecedor, no solo implicó trasladar contenidos educativos de una modalidad presencial a una plataforma digital, sino también crear un ecosistema que fomente la interacción, la comunidad y el acceso a una formación de calidad. A través de un enfoque centrado en el usuario y el diseño iterativo, logramos resultados muy positivos tanto en términos de rendimiento de la plataforma como en satisfacción de los estudiantes.
Este proyecto ha subrayado la importancia de combinar un diseño centrado en el usuario con la necesidad de mantener la esencia y la calidad educativa en un formato digital. La internacionalización de Voxel School ha sido un paso fundamental para ampliar su impacto en el mercado latinoamericano, y esta transformación no solo ha beneficiado a los estudiantes, sino también a los docentes y al personal administrativo, al proporcionar herramientas más eficientes para su labor.
La experiencia adquirida a lo largo de este proyecto nos permite vislumbrar nuevas oportunidades para seguir innovando y mejorando la experiencia educativa digital de la comunidad Voxel. La clave radicó en entender y adaptarnos continuamente a las necesidades, siempre con el objetivo de ofrecer una experiencia educativa integral, accesible y de calidad.





